-
Notifications
You must be signed in to change notification settings - Fork 0
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Sample 3 - Color added to list item does not work in TOC Main grid #2
Comments
|
I have to admit that the list coloring sample is interesting proof-of-concept, but not the best way to do coloring. I use this one to color a list in a relationship grid. The list value is set automatically, so users do not see the html code in the dropdown list. It´s the lazy way to do coloring, when you don´t want to change the Method. |
|
I tried adding the text color bit to the method. However I think I am making some mistake in the css assignment at the end (myCss) bit, so now i get Make/ BUy coloring but not state coloring. What is the syntax for that last bit to add both state background color and text color for make/buy to the css? for (int i = 0; i < this.getItemCount()-1; i++) } |
|
I think your current css code overwrite each other. Haven´t tried your sample but maybe using += instead of = helps? Some background information about how the code works at all. What we do is overwriting the property "css" of ItemType Part. It´s a regular property, just like make_buy or item_number. We add one big string with all css information for various properties into this single property. If you have a static ItemType, were the coloring shall be fixed, I wouldn´t recommend to use this code. Default css coloring can also be done in the ItemType directly. |
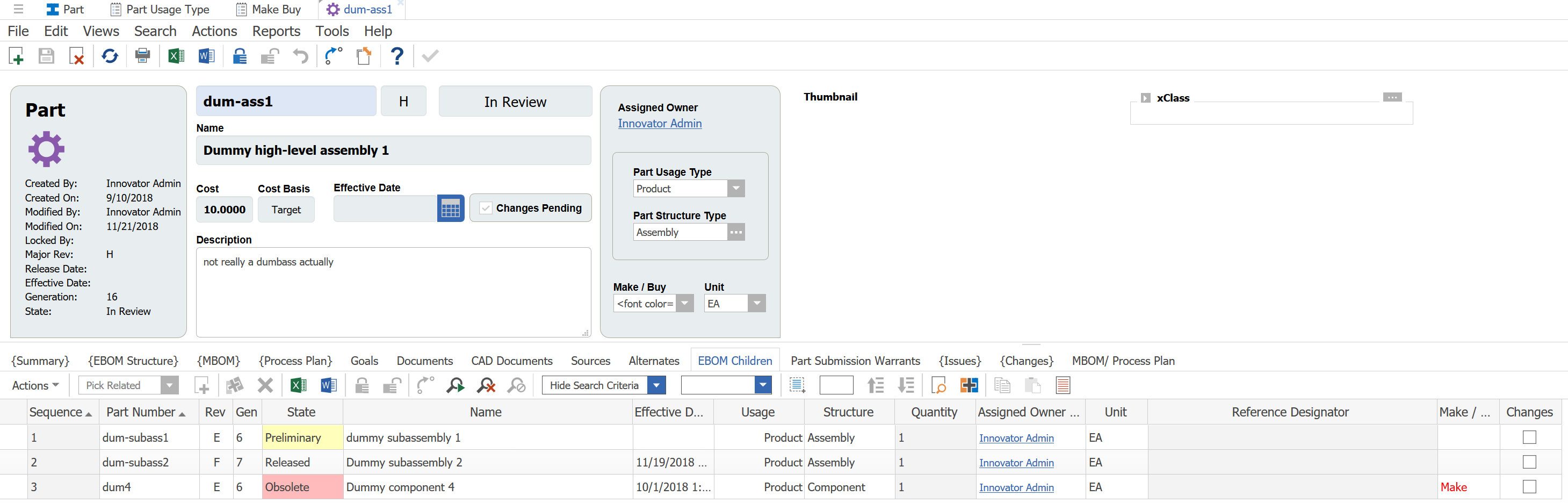
Html tag with font color added to list item label works only in relationship tab but not main TOC grid:



The text was updated successfully, but these errors were encountered: