| Routing | Navigation |
|---|---|
 |
 |
Copyright (c) 2011-2018 HERE Europe B.V.
Note: In order to get the sample code to work, you must replace all instances of
{YOUR_APP_ID},{YOUR_APP_CODE}and{YOUR_LICENSE_KEY}within the code and use your own HERE credentials.
You can obtain a set of credentials from the Contact Us page on developer.here.com.The bundle ID registered must match it in your app.
THIS MODULE CURRENTLY WORKS ON IOS ONLY, ANDROID VERSION IS STILL IN DEVELOPMENT.
-
Add
pod 'HEREMaps', '>= 3.8'to your Podfile in IOS directory. Run ' cd ios' and 'pod install'. -
Add bridging file HRMap.js to your project directory.
-
In XCode project Add HRMapManager.m, HRMapView.h, HRMapView.m using Add Files to "project-name".
-
In Build Phases of your project add NMAKit.framework from ios/Pods/HEREMaps/Framework.
-
Select an eligible provisioning profile or enable "Automatically manage signing" in General settings of the App target.
-
Put corresponding to your HereMapsSDK credentials Bundle Identifier into General settings of the App target.
-
In
AppDelegate.m:- Enter an app id, app code and license key.
-
Import
NativeModulesfrom "React-Native" and import MainHRMap from 'HRMap.js'. -
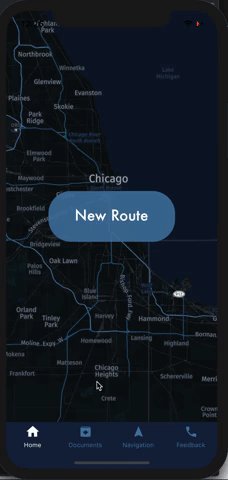
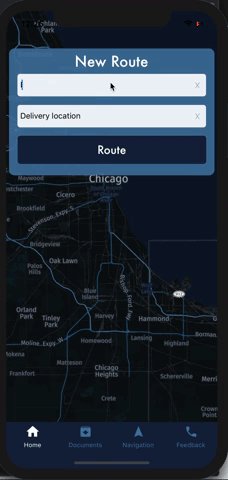
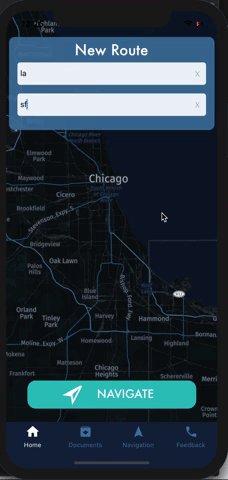
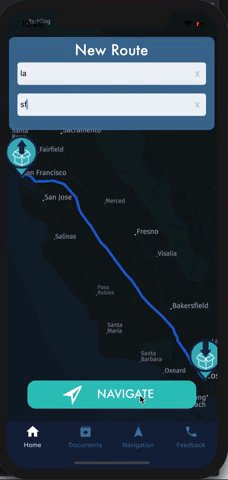
Render the map using
<MainHRMap>tag. (Dont forget to add width and height to the map as well as Initial coordinates)
-
Download the project.
-
Run
npm installin project directory. -
Run
cd iosandpod install. -
Open the
heremapsexample.xcworkspacefile from ios directory. -
In
AppDelegate.m:- Enter your app id, app code and license key.
-
In
Generalsettings to your project put your Bundle identifier corresponding to your HERE credentials. -
Run the project on simulator or device.
- Xcode 8 & iOS 9 SDK or above
- CRNA or Expokit Detached React Native Project.
- WILL NOT work if you try to use in within Expo project since it does not support native modules.
- iOS 10.0 and above