-
Notifications
You must be signed in to change notification settings - Fork 0
نصب روی سیستم
Follow these guidelines for setting up EVL_JS locally on your system. This is highly recommended if you want to contribute regularly.
Some of these contribution workflows – like fixing bugs in the codebase or curriculum – need you to run EVL_JS locally on your computer.
Tip
If you are not interested in setting up EVL_JS locally, consider using Gitpod, a free online dev environment.
(Starts a ready-to-code dev environment for EVL_JS in your browser.)
Start by installing the prerequisite software for your operating system.
We primarily support development on Linux and Unix-based systems. Our staff and community contributors regularly work with the codebase using tools installed on Ubuntu and macOS.
We also support Windows 10 via WSL2, which you can prepare by reading this guide.
Some community members also develop on Windows 10 natively with Git for Windows (Git Bash), and other tools installed on Windows. We do not have official support for such a setup at this time, we recommend using WSL2 instead.
Prerequisites:
| Prerequisite | Version | Notes |
|---|---|---|
| Node.js | 12.x |
LTS Schedule |
| npm (comes bundled with Node) | 6.x |
Does not have LTS releases, we use the version bundled with Node LTS |
| MongoDB Community Server | 3.6 |
Release Notes, Note: We are currently on 3.6, an upgrade is planned. |
[!DANGER] If you have a different version, please install the recommended version. We can only support installation issues for recommended versions. See troubleshooting for details.
If Node.js is already installed on your machine, run the following commands to validate the versions:
node -v
npm -vTip
We highly recommend updating to the latest stable releases of the software listed above, also known as Long Term Support (LTS) releases.
Once you have the prerequisites installed, you need to prepare your development environment. This is common for many development workflows, and you will only need to do this once.
Follow these steps to get your development environment ready:
-
Install Git or your favorite Git client, if you haven't already. Update to the latest version; the version that came bundled with your OS may be outdated.
-
(Optional but recommended) Set up an SSH Key for GitHub.
-
Install a code editor of your choice.
We highly recommend using Visual Studio Code or Atom. These are great, free and open source code editors.
-
Set up linting for your code editor.
You should have ESLint running in your editor, and it will highlight anything that doesn't conform to freeCodeCamp's JavaScript Style Guide.
[!TIP] Please do not ignore any linting errors. They are meant to help you and to ensure a clean and simple codebase.
Forking is a step where you get your own copy of EVL_JS's main repository (a.k.a repo) on GitHub.
This is essential, as it allows you to work on your own copy of EVL_JS on GitHub, or to download (clone) your repository to work on locally. Later, you will be able to request changes to be pulled into the main repository from your fork via a pull request (PR).
Tip
The main repository at https://github.com/AliRazavi-edu/EVL_JS is often referred to as the upstream repository.
Your fork at https://github.com/YOUR_USER_NAME/EVL_JS is often referred to as the origin repository.
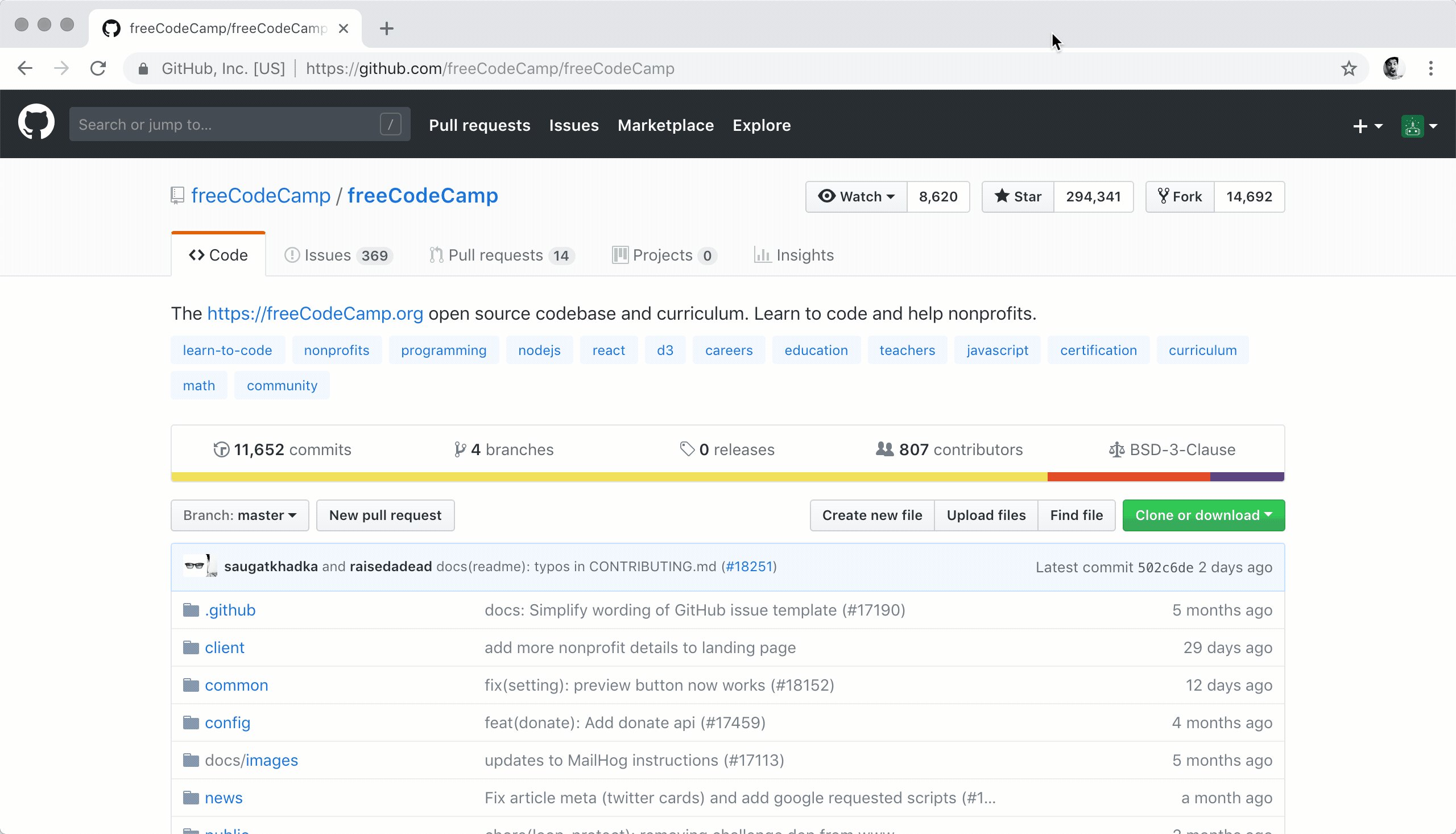
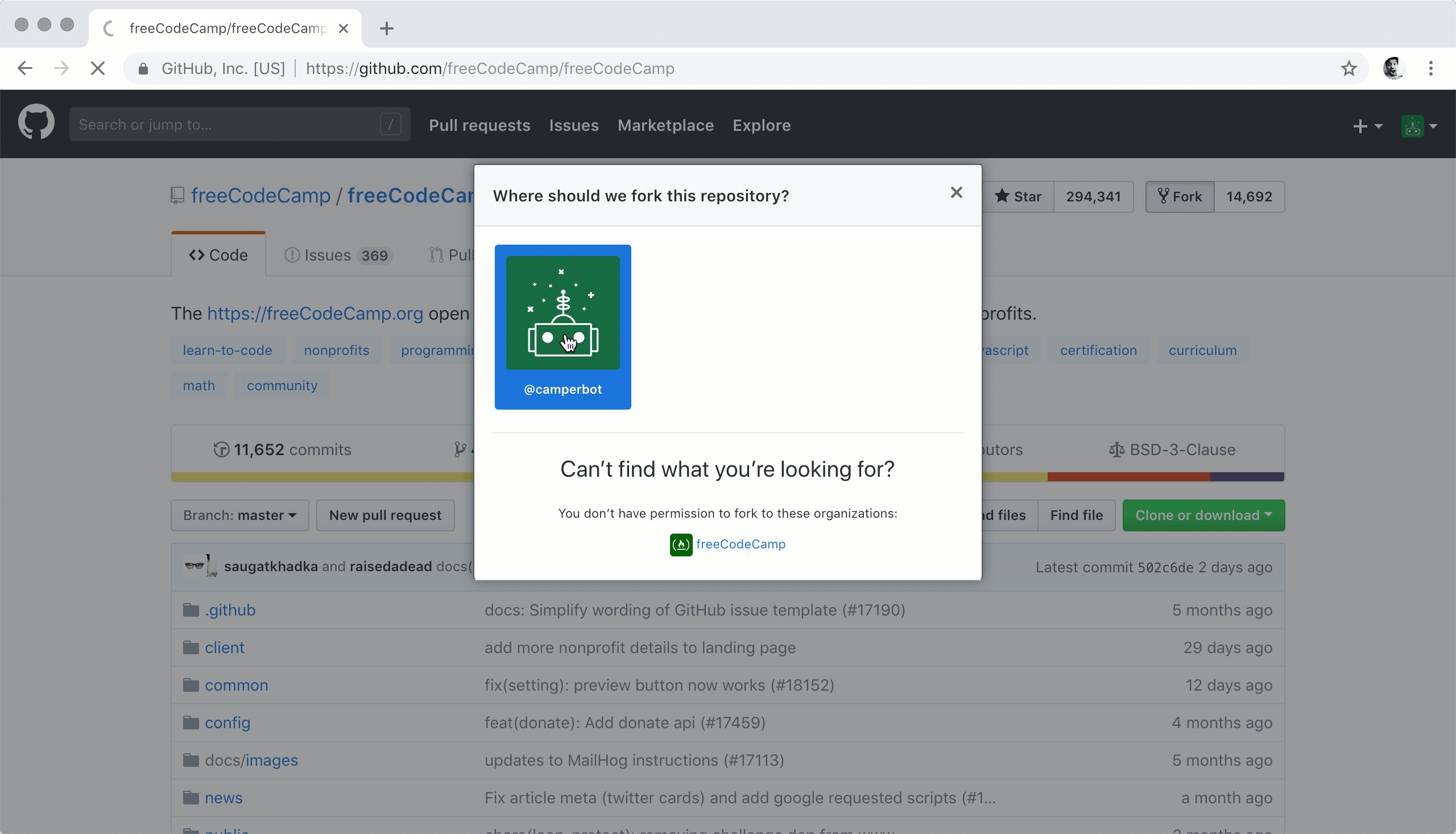
Follow these steps to fork the https://github.com/AliRazavi-edu/EVL_JS repository:
-
Go to the EVL_JS repository on GitHub: https://github.com/AliRazavi-edu/EVL_JS
-
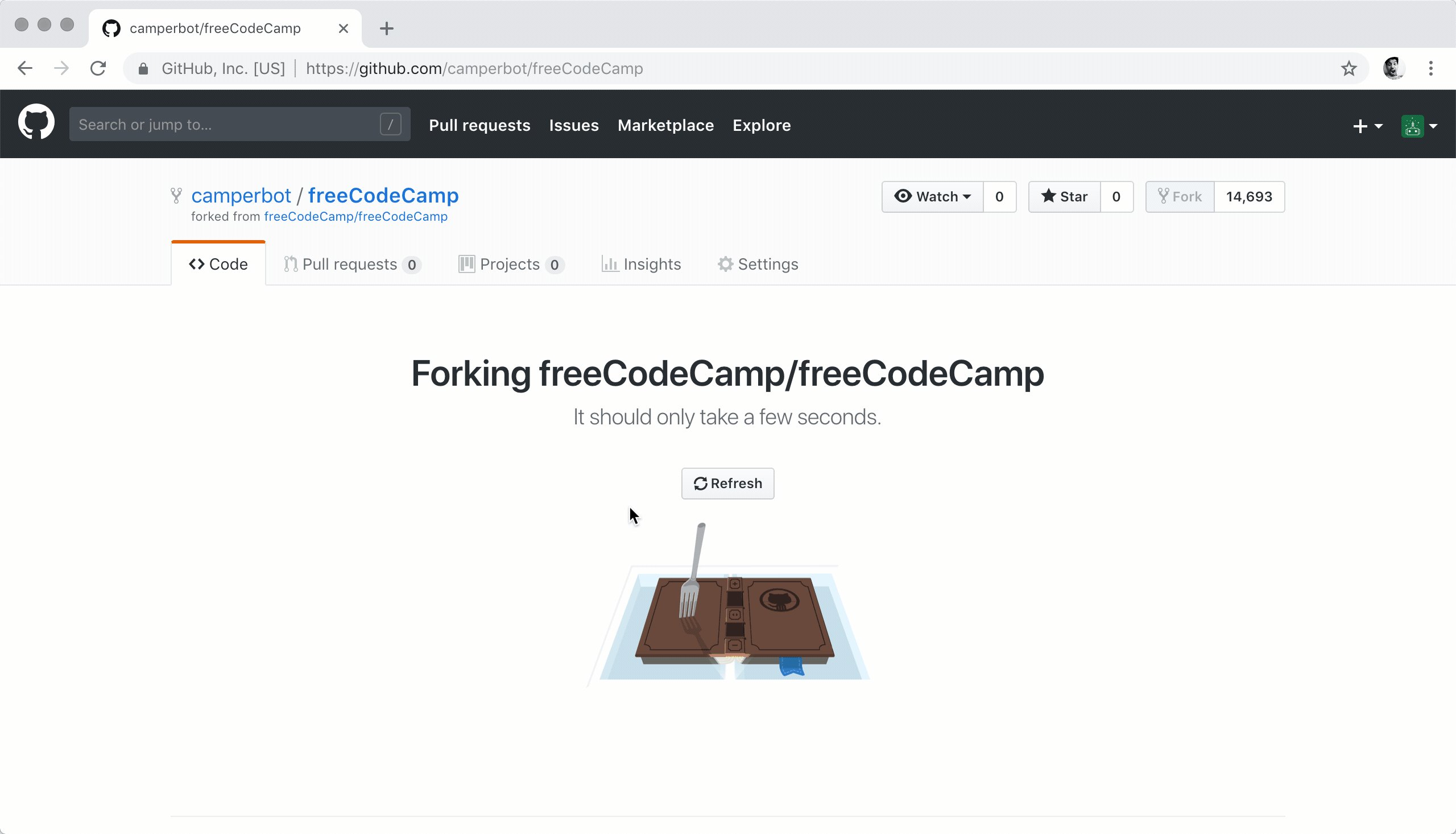
Click the "Fork" Button in the upper right-hand corner of the interface (More Details Here)
-
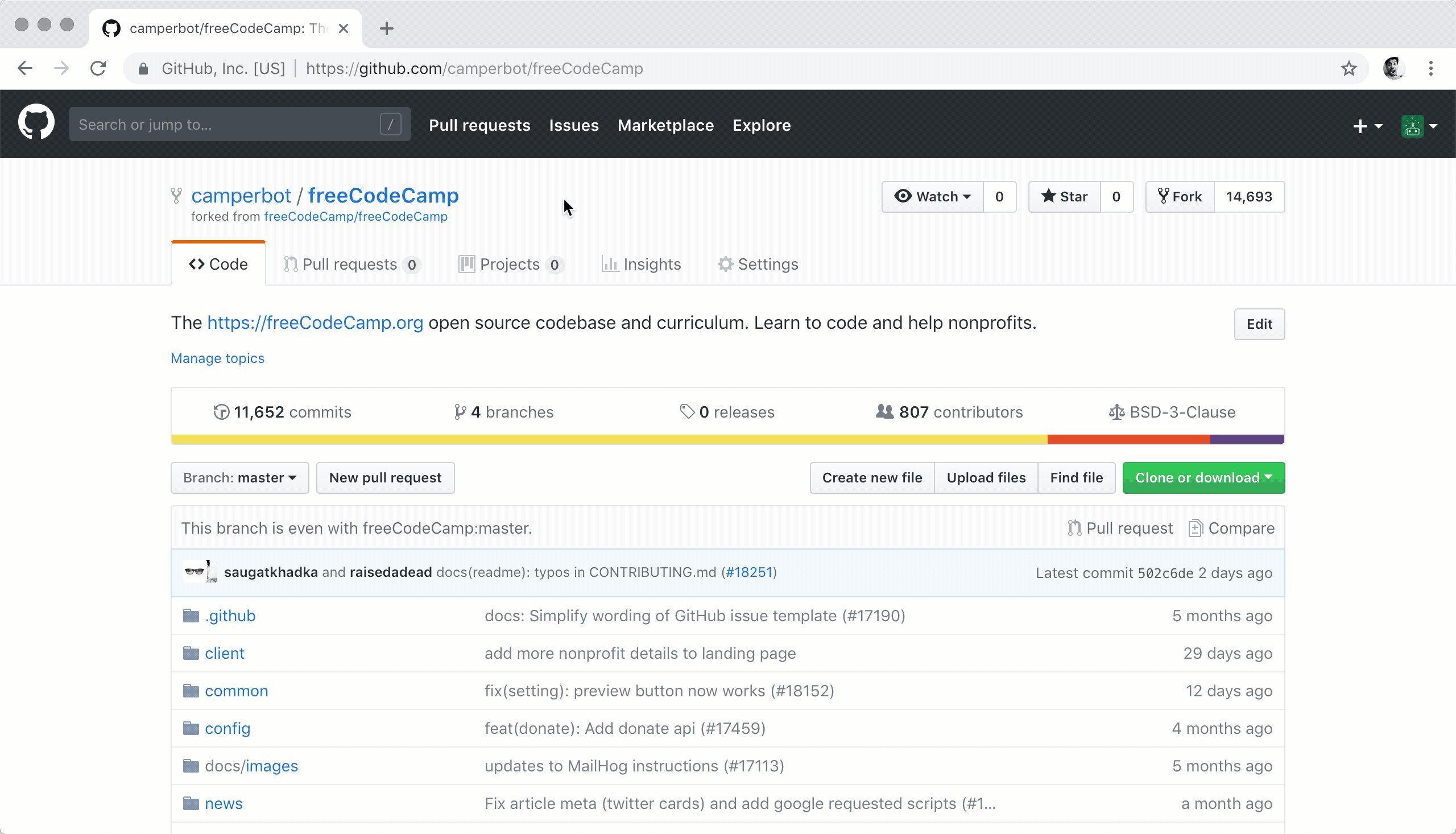
After the repository has been forked, you will be taken to your copy of the EVL_JS repository at
https://github.com/YOUR_USER_NAME/EVL_JS
How to fork EVL_JS on GitHub (screenshot)

Cloning is where you download a copy of a repository from a remote location that is either owned by you or by someone else. In your case, this remote location is your fork of EVL_JS's repository that should be available at https://github.com/YOUR_USER_NAME/EVL_JS.
Run these commands on your local machine:
-
Open a Terminal / Command Prompt / Shell in your projects directory
i.e.:
/yourprojectsdirectory/ -
Clone your fork of EVL_JS, replacing
YOUR_USER_NAMEwith your GitHub Usernamegit clone --depth=1 https://github.com/YOUR_USER_NAME/EVL_JS.git
This will download the entire EVL_JS repository to your projects directory.
Note: --depth=1 creates a shallow clone of your fork, with only the most recent history/commit.
Now that you have downloaded a copy of your fork, you will need to set up an upstream remote to the parent repository.
As mentioned earlier, the main repository is referred upstream repository. Your fork referred to as the origin repository.
You need a reference from your local clone to the upstream repository in addition to the origin repository. This is so that you can sync changes from the main repository without the requirement of forking and cloning repeatedly.
-
Change directory to the new EVL_JS directory:
cd EVL_JS -
Add a remote reference to the main EVL_JS repository:
git remote add upstream https://github.com/AliRazavi-edu/EVL_JS.git -
Ensure the configuration looks correct:
git remote -vThe output should look something like below:
origin https://github.com/YOUR_USER_NAME/EVL_JS.git (fetch) origin https://github.com/YOUR_USER_NAME/EVL_JS.git (push) upstream https://github.com/AliRazavi-edu/EVL_JS.git (fetch) upstream https://github.com/AliRazavi-edu/EVL_JS.git (push)
Now that you have a local copy of EVL_JS, you can follow these instructions to run it locally. This will allow you to:
- Preview edits to pages as they would appear on the learning platform.
- Work on UI related issues and enhancements.
- Debug and fix issues with the application servers and client apps.
If you do run into issues, first perform a web search for your issue and see if it has already been answered. If you cannot find a solution, please search our GitHub issues page for a solution and report the issue if it has not yet been reported.
And as always, feel free to ask questions on the 'Contributors' category on our forum or our Discord server.
Tip
You may skip running EVL_JS locally if you are simply editing files. For instance, performing a rebase, or resolving merge conflicts.
You can always return to this part of the instructions later. You should only skip this step if you do not need to run the apps on your machine.
The default API keys and environment variables are stored in the file sample.env. This file needs to be copied to a new file named .env that is accessed dynamically during the installation step.
# Create a copy of the "sample.env" and name it ".env".
# Populate it with the necessary API keys and secrets:
# macOS / Linux
cp sample.env .env
# Windows
copy sample.env .envThe keys in the .env file are not required to be changed to run the app locally. You can leave the default values copied over from sample.env as-is.
Tip
Keep in mind if you want to use services like Auth0 or Algolia, you'll have to acquire your own API keys for those services and edit the entries accordingly in the .env file.
This step will install the dependencies required for the application to run:
npm ciBefore you can run the application locally, you will need to start the MongoDB service.
Note
Unless you have MongoDB running in a setup different than the default, the URL stored as the MONGOHQ_URL value in the .env file should work fine. If you are using a custom configuration, modify this value as needed.
Start the MongoDB server in a separate terminal:
-
On macOS & Ubuntu:
mongod -
On Windows, you must specify the full path to the
mongodbinary"C:\Program Files\MongoDB\Server\3.6\bin\mongod"Make sure to replace
3.6with the version you have installed
Tip
You can avoid having to start MongoDB every time by installing it as a background service. You can learn more about it in their documentation for your OS
Next, let's seed the database. In this step, we run the below command that fills the MongoDB server with some initial data sets that are required by services. These include a few schemas, among other things.
npm run seedYou can now start up the API server and the client applications.
npm run developThis single command will fire up all the services, including the API server and the client applications available for you to work on.
Note
Once ready, open a web browser and visit http://localhost:8000. If the app loads, congratulations – you're all set! You now have a copy of EVL_JS's entire learning platform running on your local machine.
Tip
The API Server serves APIs at http://localhost:3000. The Gatsby app serves the client application at http://localhost:8000
If you visit http://localhost:3000/explorer you should see the available APIs.
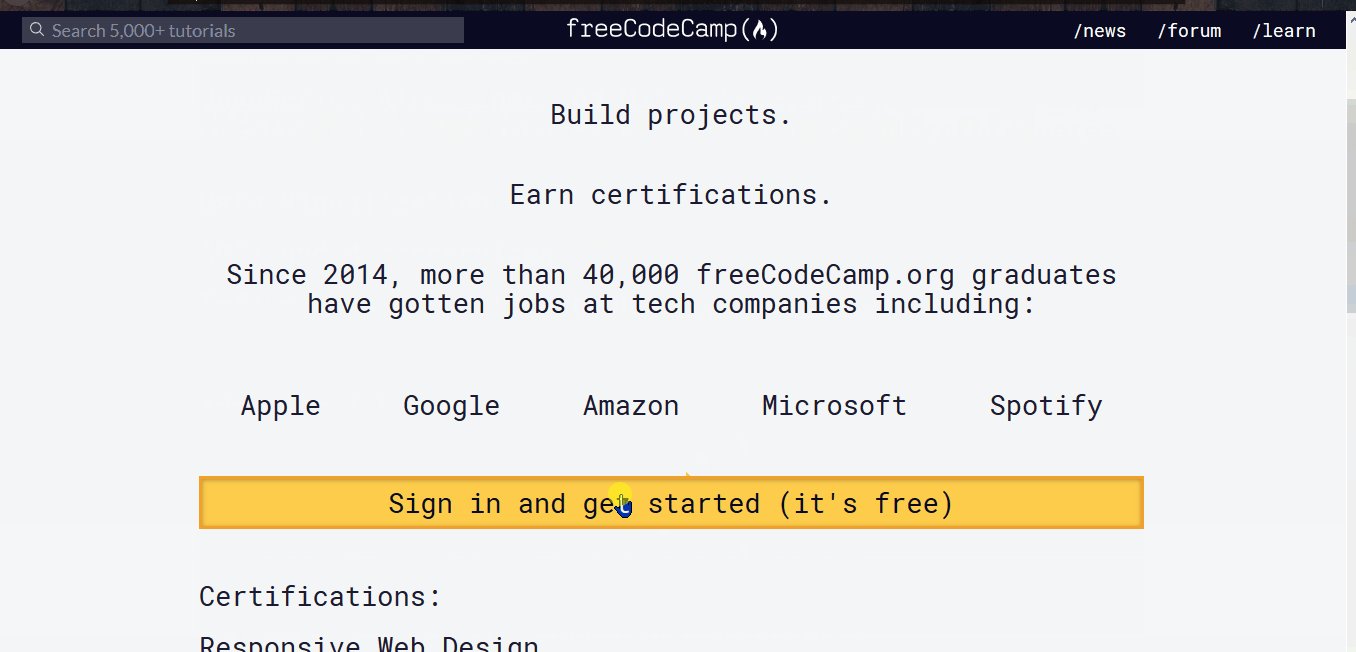
Your local setup automatically populates a local user in the database. Clicking the Sign In button will automatically authenticate you into the local application.
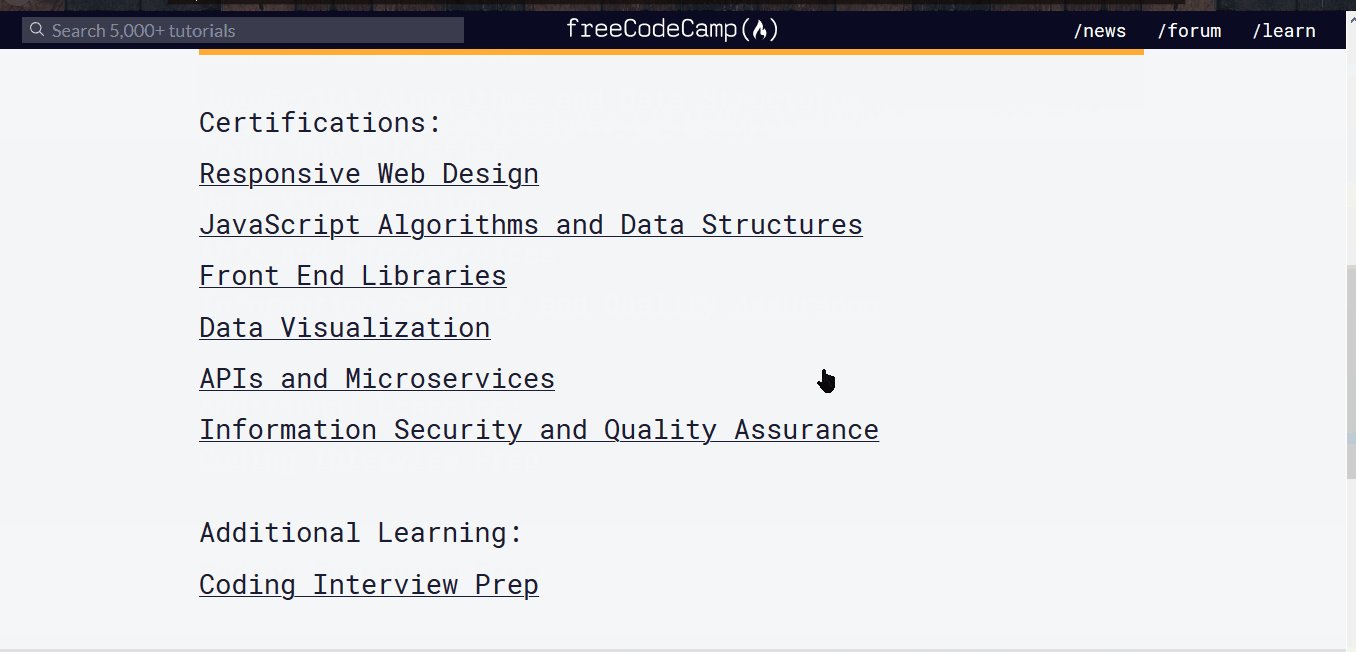
However, accessing the user portfolio page is a little tricky. In development, Gatsby takes over serving the client-side pages and hence you will get a 404 page for the user portfolio when working locally.
Simply clicking the "Preview Custom 404 Page" button will forward you to the correct page.
How to sign in when working locally (screenshot)

You can now make changes to files and commit your changes to your local clone of your fork.
Follow these steps:
-
Validate that you are on the
masterbranch:git statusYou should get an output like this:
On branch master Your branch is up-to-date with 'origin/master'. nothing to commit, working directory clean
If you are not on master or your working directory is not clean, resolve any outstanding files/commits and checkout
master:git checkout master -
Sync the latest changes from the EVL_JS upstream
masterbranch to your local master branch:[!WARNING] If you have any outstanding pull request that you made from the
masterbranch of your fork, you will lose them at the end of this step.You should ensure your pull request is merged by a moderator before performing this step. To avoid this scenario, you should always work on a branch other than the
master.This step will sync the latest changes from the main repository of EVL_JS. It is important that you rebase your branch on top of the latest
upstream/masteras often as possible to avoid conflicts later.Update your local copy of the EVL_JS upstream repository:
git fetch upstreamHard reset your master branch with the EVL_JS master:
git reset --hard upstream/masterPush your master branch to your origin to have a clean history on your fork on GitHub:
git push origin master --forceYou can validate your current master matches the upstream/master by performing a diff:
git diff upstream/masterThe resulting output should be empty.
-
Create a fresh new branch:
Working on a separate branch for each issue helps you keep your local work copy clean. You should never work on the
master. This will soil your copy of EVL_JS and you may have to start over with a fresh clone or fork.Check that you are on
masteras explained previously, and branch off from there:git checkout -b fix/update-guide-for-xyzYour branch name should start with a
fix/,feat/,docs/, etc. Avoid using issue numbers in branches. Keep them short, meaningful and unique.Some examples of good branch names are:
fix/update-challenges-for-react fix/update-guide-for-html-css fix/platform-bug-sign-in-issues feat/add-guide-article-for-javascript translate/add-spanish-basic-html
-
Edit pages and work on code in your favorite text editor.
-
Once you are happy with the changes you should optionally run EVL_JS locally to preview the changes.
-
Make sure you fix any errors and check the formatting of your changes.
-
Check and confirm the files you are updating:
git statusThis should show a list of
unstagedfiles that you have edited.On branch feat/documentation Your branch is up to date with 'upstream/feat/documentation'. Changes not staged for commit: (use "git add/rm <file>..." to update what will be committed) (use "git checkout -- <file>..." to discard changes in working directory) modified: CONTRIBUTING.md modified: docs/README.md modified: docs/how-to-setup-EVL_JS-locally.md modified: docs/how-to-work-on-guide-articles.md ...
-
Stage the changes and make a commit:
In this step, you should only mark files that you have edited or added yourself. You can perform a reset and resolve files that you did not intend to change if needed.
git add path/to/my/changed/file.extOr you can add all the
unstagedfiles to the staging area:git add .Only the files that were moved to the staging area will be added when you make a commit.
git statusOutput:
On branch feat/documentation Your branch is up to date with 'upstream/feat/documentation'. Changes to be committed: (use "git reset HEAD <file>..." to unstage) modified: CONTRIBUTING.md modified: docs/README.md modified: docs/how-to-setup-EVL_JS-locally.md modified: docs/how-to-work-on-guide-articles.md
Now, you can commit your changes with a short message like so:
git commit -m "fix: my short commit message"Some examples:
fix: update guide article for Java - for loop feat: add guide article for alexa skills
Optional:
We highly recommend making a conventional commit message. This is a good practice that you will see on some of the popular Open Source repositories. As a developer, this encourages you to follow standard practices.
Some examples of conventional commit messages are:
fix: update HTML guide article fix: update build scripts for Travis-CI feat: add article for JavaScript hoisting docs: update contributing guidelines
Keep these short, not more than 50 characters. You can always add additional information in the description of the commit message.
This does not take any additional time than an unconventional message like 'update file' or 'add index.md'
You can learn more about why you should use conventional commits here.
-
If you realise that you need to edit a file or update the commit message after making a commit you can do so after editing the files with:
git commit --amendThis will open up a default text editor like
nanoorviwhere you can edit the commit message title and add/edit the description. -
Next, you can push your changes to your fork:
git push origin branch/name-here
After you've committed your changes, check here for how to open a Pull Request.
A quick reference to the commands that you will need when working locally.
| command | description |
|---|---|
npm ci |
Installs / re-install all dependencies and bootstraps the different services. |
npm run seed |
Parses all the challenge markdown files and inserts them into MongoDB. |
npm run develop |
Starts the EVL_JS API Server and Client Applications. |
npm test |
Run all JS tests in the system, including client, server, lint and challenge tests. |
npm run test:client |
Run the client test suite. |
npm run test:curriculum |
Run the curriculum test suite. |
npm run test:curriculum --block='Basic HTML and HTML5' |
Test a specific Block. |
npm run test:curriculum --superblock='responsive-web-design' |
Test a specific SuperBlock. |
npm run test-curriculum-full-output |
Run the curriculum test suite, without bailing after the first error |
npm run test:server |
Run the server test suite. |
npm run e2e |
Run the Cypress end to end tests. |
npm run clean |
Uninstalls all dependencies and cleans up caches. |
We regularly develop on the latest or most popular operating systems like macOS 10.15 or later, Ubuntu 18.04 or later and Windows 10 (with WSL2).
It is recommended to research your specific issue on resources such as Google, Stack Overflow and Stack Exchange. There is a good chance that someone has faced the same issue and there is already an answer to your specific query.
If you are on a different OS and/or are still running into issues, see getting help.
Warning
Please avoid creating GitHub issues for prerequisite issues. They are out of the scope of this project.
If you face issues with the UI, Fonts or see builds errors a cleanup can be useful:
npm run clean
npm ci
npm run seed
npm run developOR
Use the shortcut
npm run clean-and-develop
If you continue to face issues with the build, cleaning up the workspace is recommend.
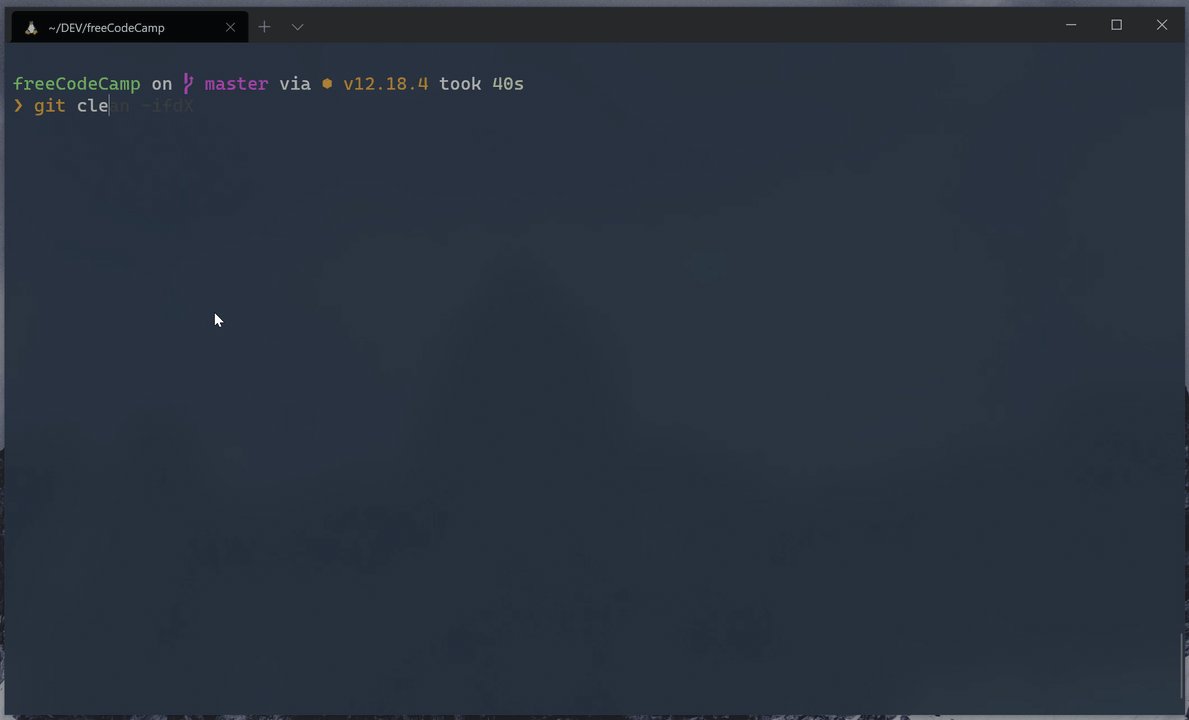
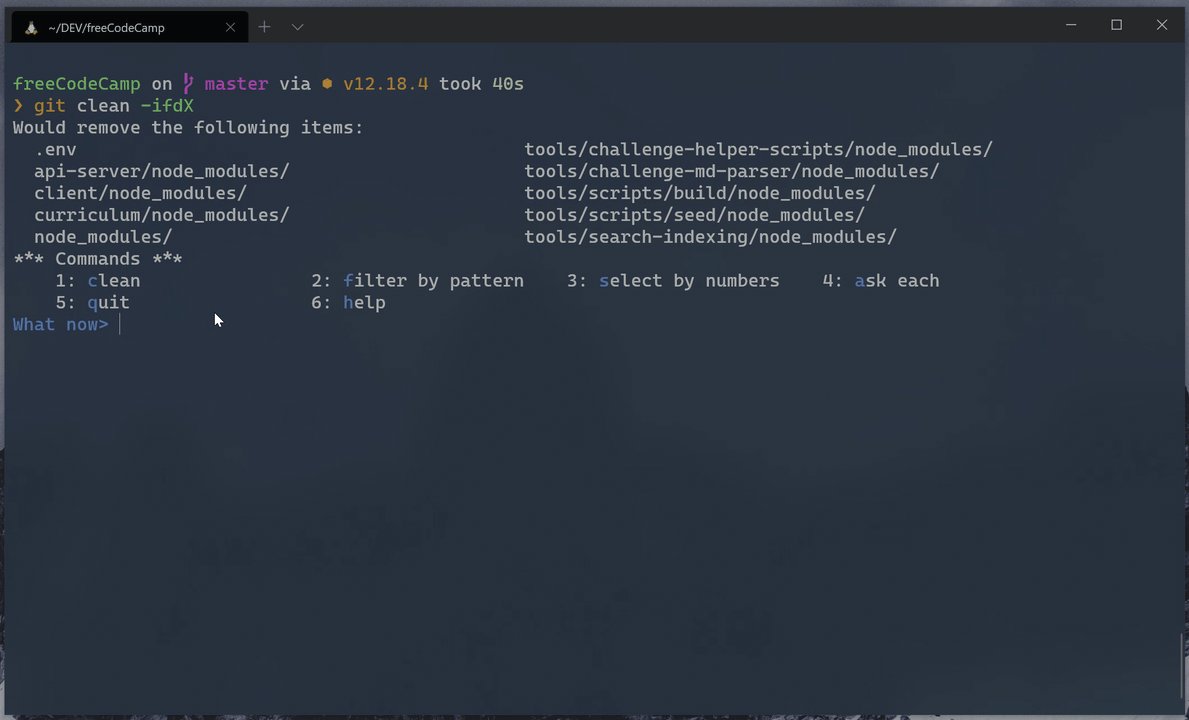
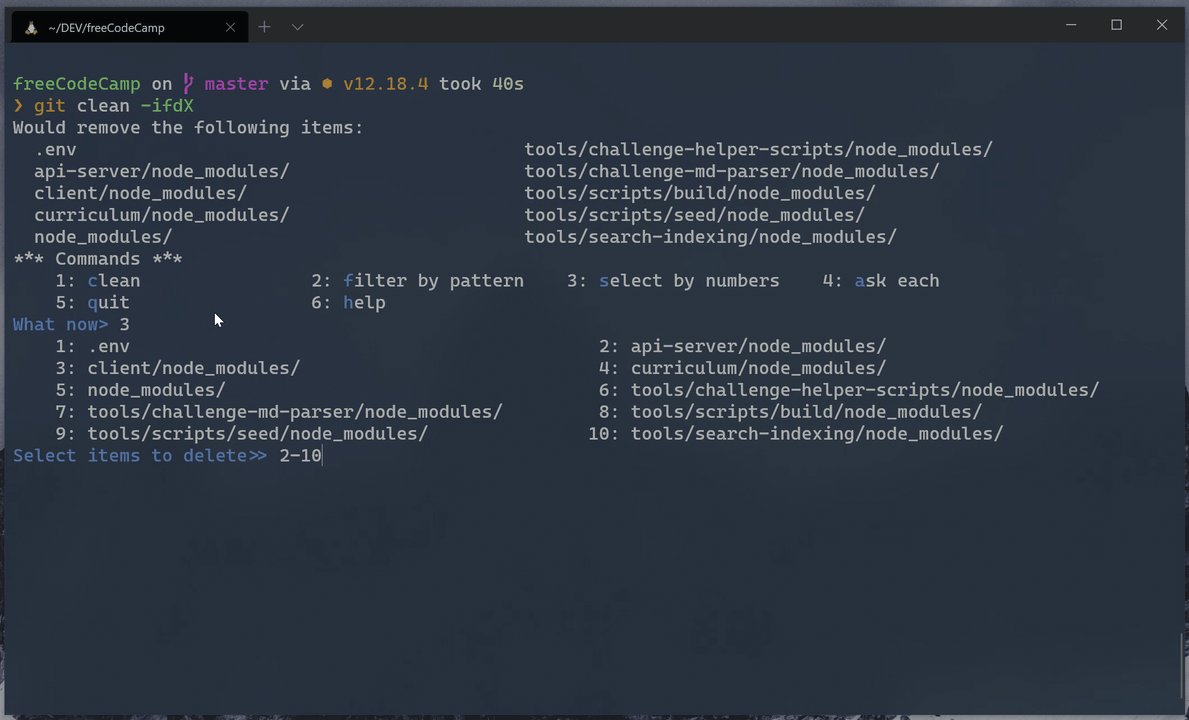
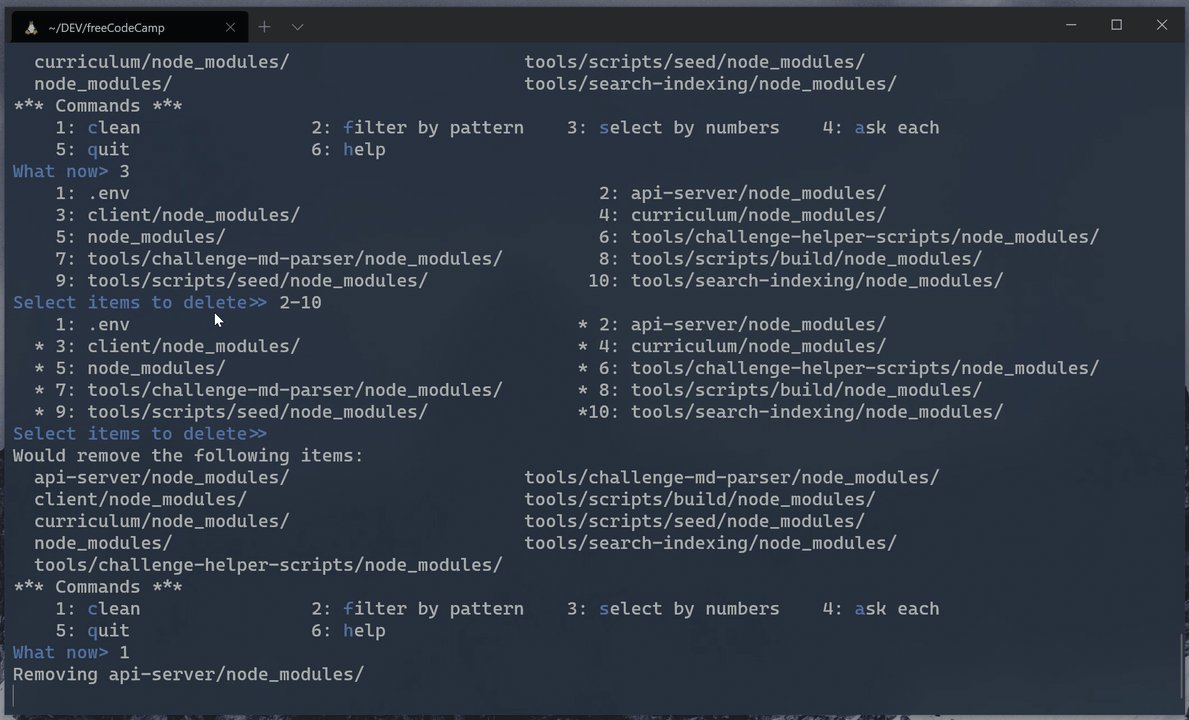
Use git clean in interative mode:
git clean -ifdX
How to clean git untracked files (screenshot)

If you can't sign in, and instead you see a banner with an error message that it will be reported to EVL_JS, please double-check that your local port 3000 is not in use by a different program.
On Linux / macOS / WSL on Windows - From Terminal:
netstat -ab | grep "3000"
tcp4 0 0 0.0.0.0:3000 DESKTOP LISTENOn Windows - From Elevated PowerShell:
netstat -ab | Select-String "3000"
TCP 0.0.0.0:3000 DESKTOP LISTENINGIf you get errors while installing the dependencies, please make sure that you are not in a restricted network or your firewall settings do not prevent you from accessing resources.
The first time setup can take a while depending on your network bandwidth. Be patient, and if you are still stuck we recommed using GitPod instead of an offline setup.
If you are stuck and need help, feel free to ask questions on the 'Contributors' category on our forum or our Discord server.
There might be an error in the console of your browser or in Bash / Terminal / Command Line that will help identify the problem. Provide this error message in your problem description so others can more easily identify the issue and help you find a resolution.
Powered by @freecodecamp